Chi mi conosce lo sa: sono la regina del minimalismo. Dove posso, elimino. Il bianco e lo spazio sono i miei migliori alleati. Ma questa passione per il white space spesso suscita reazioni del tipo: “C’è troppo bianco” o “Cos’è tutto questo spazio?”. La verità è che il white space non è semplicemente assenza di contenuto, ma una strategia fondamentale nel design visivo. In questo post, approfondirò l’importanza dello spazio bianco nella progettazione grafica e come sfruttarlo per ottimizzare la comunicazione visiva.
Che cos’è il white space?
Il white space, o spazio negativo, si riferisce allo spazio tra i vari elementi all’interno di un layout grafico. Contrariamente alla credenza comune, lo spazio bianco non implica un vuoto, ma è un componente fondamentale nella percezione e nell’interazione con il contenuto. In un contesto testuale, per esempio, il white space agisce come un elemento di pausa che facilita la lettura e la comprensione, permettendo all’utente di elaborare le informazioni in modo più efficace.
Tipologie di white space
Lo spazio bianco può essere classificato in due categorie fondamentali:
- Macro White Space: questo si riferisce agli spazi esterni che separano gli elementi primari di un layout, come i margini di una pagina o il padding all’interno di un’interfaccia. Un uso strategico del macro white space non solo attira l’attenzione su componenti chiave, come call-to-action (CTA), ma contribuisce anche a stabilire una gerarchia visiva chiara.
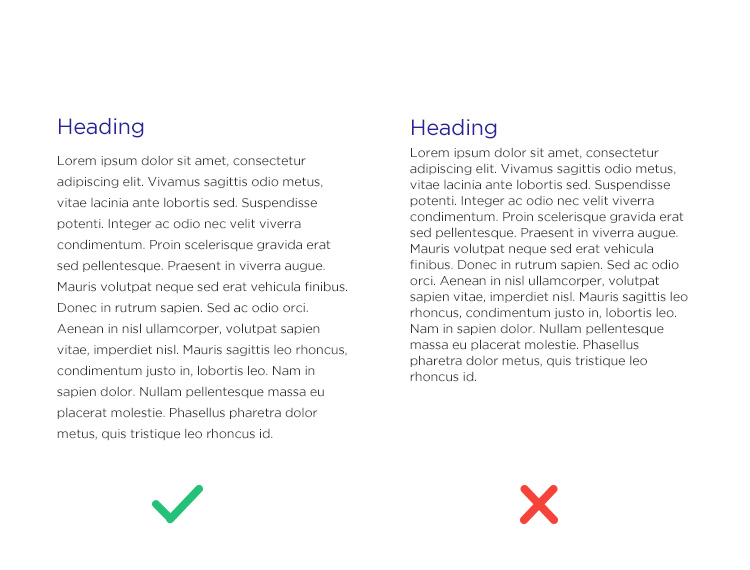
- Micro White Space: Questo concerne gli spazi più piccoli, che includono gli intervalli tra righe, paragrafi, e anche tra lettere (kerning) e parole (tracking). Un’efficace gestione del micro white space è essenziale per garantire la leggibilità e un’esperienza utente fluida, in particolare nei contesti digitali, dove il design responsive è fondamentale.

Perché lo spazio bianco è essenziale?
- Valorizzazione degli elementi: l’implementazione di macro white space consente di creare un focus visivo che guida l’attenzione dell’utente verso elementi specifici, migliorando l’efficacia del messaggio.
- Ottimizzazione della leggibilità: il micro white space è determinante per facilitare la lettura e l’assimilazione delle informazioni. Layout ben spaziati sono percepiti come più accessibili e meno opprimenti.
- Miglioramento dell’esperienza utente: layout alleggeriti contribuiscono a un’interazione più intuitiva, evitando l’overload informativo che può portare a tassi di abbandono elevati.
- Estetica raffinata e moderna: un design minimalista e ben equilibrato comunica eleganza e professionalità, valori altamente ricercati nei settori del lusso, della moda e della tecnologia.
Esempi nei grandi marchi
Grandi brand come Apple e Google hanno saputo sfruttare lo spazio bianco come un vero e proprio marchio distintivo. Apple, per esempio, utilizza ampi spazi bianchi nelle sue campagne e nei suoi prodotti, enfatizzando la semplicità e l’eleganza del design. Google, d’altra parte, ha adottato lo spazio bianco per ottimizzare l’usabilità dei suoi servizi, garantendo un’interfaccia pulita e intuitiva che migliora l’esperienza complessiva dell’utente.

White space is better!
In sintesi, il white space non è solo un elemento estetico, ma un potente strumento di comunicazione visiva. La sua capacità di valorizzare il contenuto e migliorare l’esperienza dell’utente è innegabile. Come designer, il nostro obiettivo dovrebbe essere quello di trasmettere un messaggio chiaro e diretto senza sovraccaricare l’utente di informazioni. Pertanto, la prossima volta che qualcuno chiede: “Possiamo riempire?” ricordate: “Less is more.” Spero che questo post contribuisca a una maggiore comprensione dell’importanza dello spazio nella progettazione grafica, affinché si possa evitare in futuro l’errore di considerare il bianco come un elemento da riempire.